
The hardest part of getting ranks and levels together for a new game is what graphics to use for the theme and naming the levels. It’s absurd. It seems I spend MORE time on that than writing the lessons. But, it is a fun endeavor.
Ranks
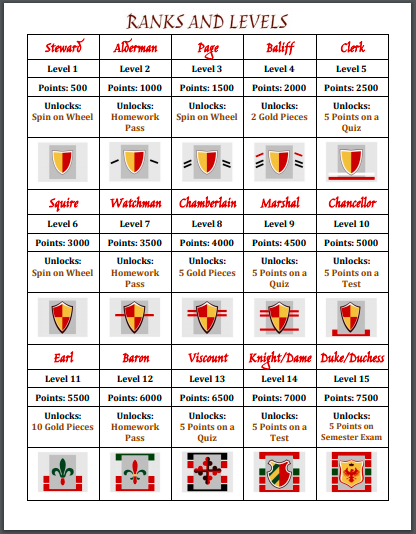
Since this theme was castle/kingdom related, I started searching for jobs in medieval times. I didn’t think too hard about how they ranked in terms of being more important than the previous level. I decided I was the only one that really noticed that, so I went with this list:
- Steward
- Alderman
- Page
- Bailiff
- Clerk
- Squire
- Watchman
- Chamberlain
- Marshal
- Chancellor
- Earl
- Baron
- Viscount
- Knight/Dame
- Duke/Duchess
With 15 levels, the eighth grade team and I decided students could level up for every 500 XP earned. I’ll explain later how they earn XP.
Prizes
Leveling up means earning prizes, so I came up with some standard prizes AND added Gold Pieces in the mix too. Some of the prizes are repeated. Below is a list, but you can see how it all comes together in the Ranks and Levels page at the end of the post. I’m still not sure how I am going to manage the GP when students spend them, but I’ll figure it out later.
Prizes at each level are:
- Spin on Wheel
- Homework Pass
- Gold Pieces
- 5 Points on a Quiz
- 5 Points on a Test
- 5 Points on Semester Exam
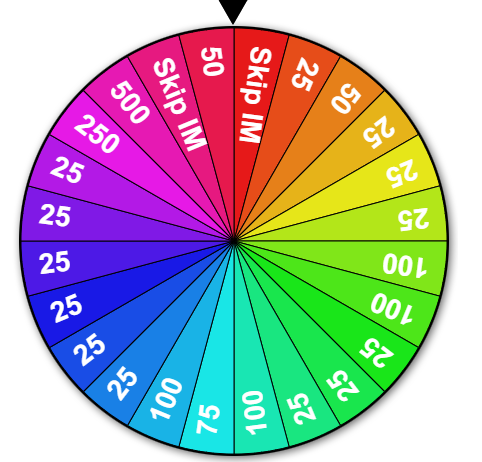
The wheel is a flippity.net Random Name Picker. I put points that would be added to a student’s total XP. I also added an opportunity to skip an online math lesson.

Insignia
Finally, I needed some insignia. I thought about using icons of something related to the “Job” or rank name. I spent a day looking. Pfft. I decided to make up my own rank insignia. It may not be the coolest, but it isn’t the worst either.
The Final Product

After getting the ranks and levels together, it was time to think about the badges.
