

This next activity was made using Deck.Toys. I like the program and wanted to see if I could incorporate it into this adventure game and see if how it integrated with Canvas. A deck can be embedded into Canvas, but any student data is not accessible to the teacher. That’s not that big of a deal to me in something like this since it is supplementary to actual coursework.
There is a lot to Deck.Toys, so I’m not going to give a tutorial on how to use it. But, the Deck.Toys Blog has some good information as well as their help guides.
Here is the deck I used in the course.
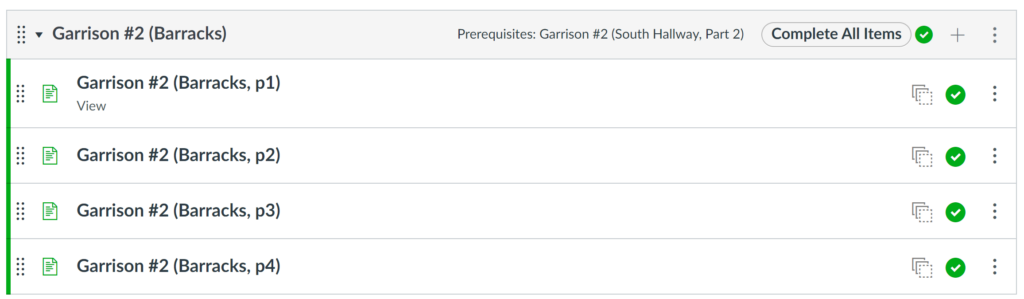
Garrison #2 (Barracks, p2)


Module Set-Up

Not much to this module because most of the content and storyline are in the deck.
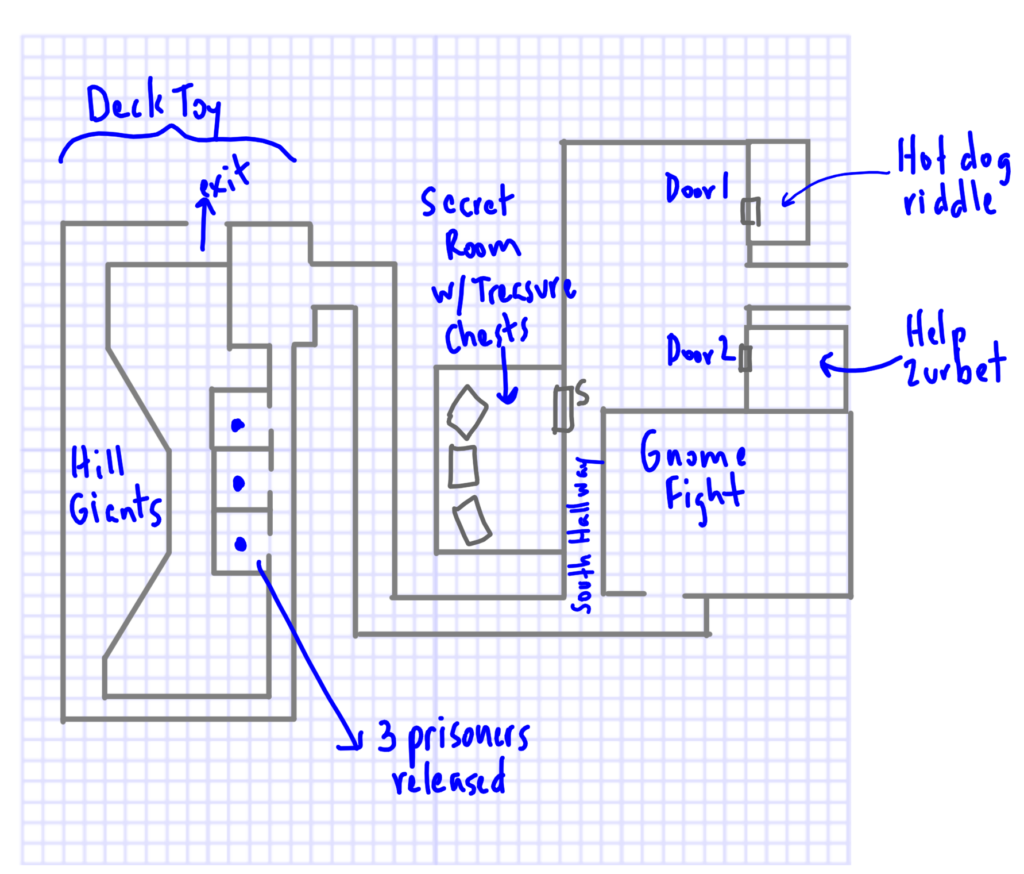
Map of the Side Quest